Definition: GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data.
At Full Stack Industries, we have years of experience building APIs with GraphQL. We love using it and our clients love the software solutions it enables us to build for them. We wanted to write a piece on the 5 reasons we love building with it, so here goes…🚀
1. You only get the fields you ask for
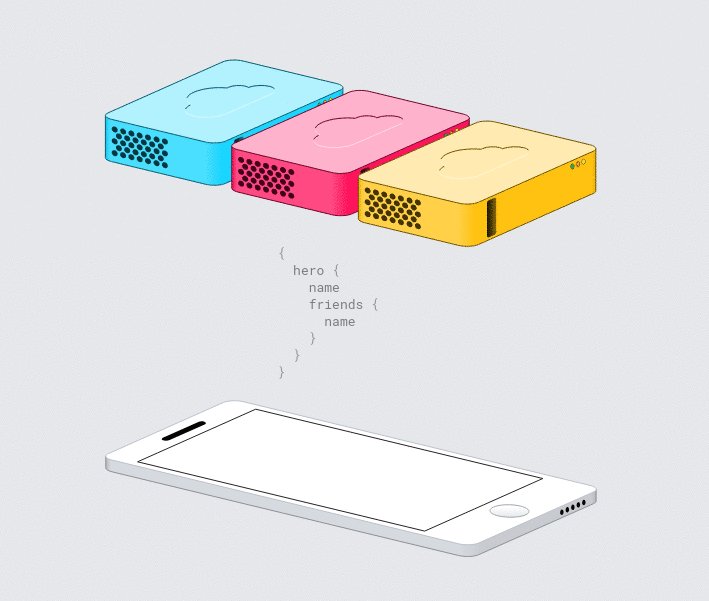
In GraphQL, when you make a request, you describe the exact set of fields you need. This defines the shape of the response you will receive from the server. You get the exact data you want, nothing more, nothing less. As in the example (right), adding the height / mass field to the request results in the data for that field being included in the result.
Life before GraphQL would involve making a HTTP GET request to /heroes. This would then return all of the fields for heroes, some of which we might never use in our application. That’s just wasteful and inefficient in my opinion. We could have mitigated this by included some complex parameter with a list of the fields and interpreting it server side but that would be cumbersome and quite hard to do well.
GraphQL makes our requests highly descriptive and optimises the response size for the exact data we need. Particularly when it comes to mobile apps and large web apps, keeping the size of the requests to a minimum makes a big difference to user experience.
2. You can request multiple resources at once
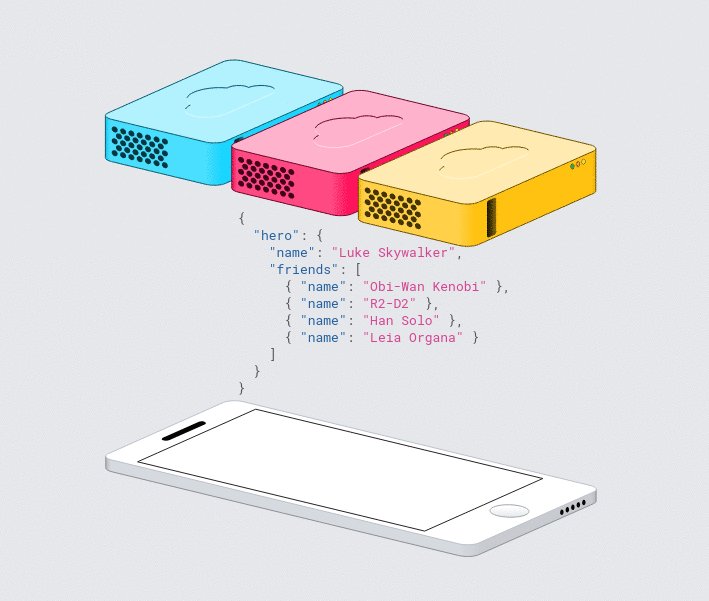
Not only can you describe the fields you want but you can also query multiple resources at once in a single request. Using the example (right), before GraphQL you’d probably have 2 HTTP GET requests to /heroes and /hero/1/friends. In fact, it’s probably worse than that! Chances are you’d have to call /hero/{id}/friends recursively for every single hero in the list returned from the first request. That’s seriously hard work for something this simple and certainly doesn’t scale well. Every additional hero added to the system results in an additional request to fetch their friends… 🤦♂️
With GraphQL, you will never have to worry about these types of issues ever again! We can simple include the friends field on our request and the fields of that type we need in our app. The response will include an array of friend objects for each hero…it really is that simple.
Right now, you’re probably wondering how this works on the backend. Do we load the list of friends for every request, even if the request hasn’t asked for it? Thankfully, no. We can add a separate resolver function for the friends field that only runs if the request asks for it. This keeps our server response time to the absolute minimum for each request.
Whats more, we can query for villains as well as heroes in a single request. In fact, we could load all the data our app needs in a single request…now beat that for efficiency!
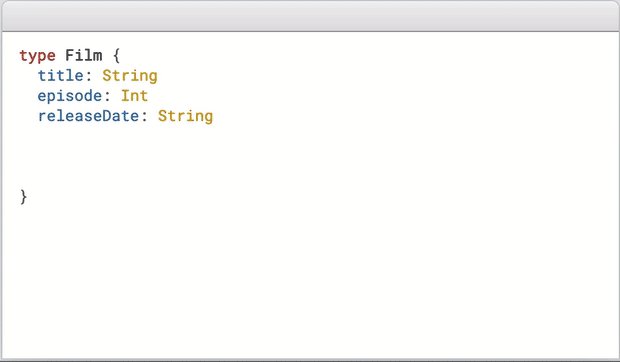
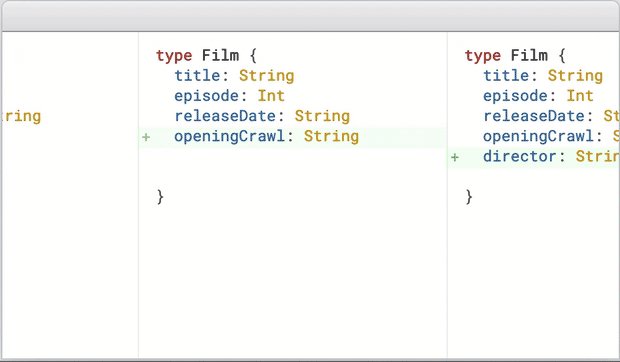
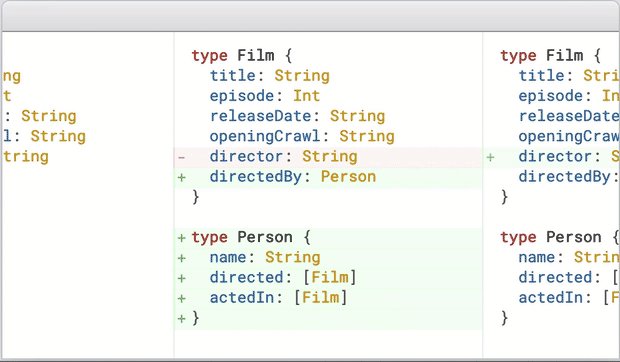
3. Evolving your API is a breeze
Not only can you describe the fields you want but you can also query multiple resources at once in a single request. Using the example (right), before GraphQL you’d probably have 2 HTTP GET requests to /heroes and /hero/1/friends. In fact, it’s probably worse than that! Chances are you’d have to call /hero/{id}/friends recursively for every single hero in the list returned from the first request. That’s seriously hard work for something this simple and certainly doesn’t scale well. Every additional hero added to the system results in an additional request to fetch their friends… 🤦♂️
With GraphQL, you will never have to worry about these types of issues ever again! We can simple include the friends field on our request and the fields of that type we need in our app. The response will include an array of friend objects for each hero…it really is that simple.
Right now, you’re probably wondering how this works on the backend. Do we load the list of friends for every request, even if the request hasn’t asked for it? Thankfully, no. We can add a separate resolver function for the friends field that only runs if the request asks for it. This keeps our server response time to the absolute minimum for each request.
Whats more, we can query for villains as well as heroes in a single request. In fact, we could load all the data our app needs in a single request…now beat that for efficiency!

4. Language compatibility

This is a big one for us as a business. There are libraries for creating GraphQL servers in all these great languages:
It’s plain sailing building a new API, but at some point we’ll have to make changes. Perhaps the client needs to add a new field to store a customer’s payment terms or they no longer need that field for their favourite pizza topping. Before GraphQL, we’d probably need to version our API. Ever seen /api/v2/heroes? The problem here is that we need to run multiple versions of our API until all client apps migrate off of v1 and we can switch it off. That’s a lot of work and we’d probably avoid doing it unless absolutely necessary.
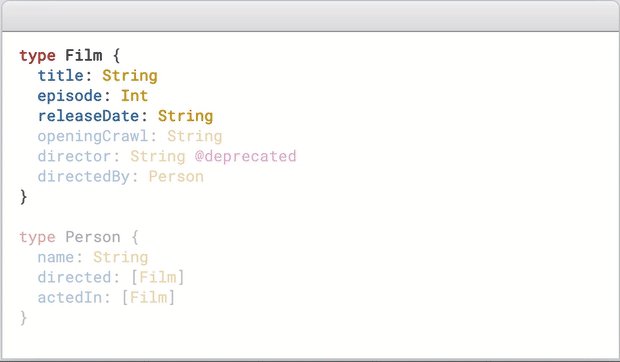
Adding new fields on their own won’t break existing apps, so adding them to the GraphQL schema and loading them on the backend is a straightforward change. Removing fields is where things get interesting. GraphQL supports schema directives, which in this case allow us to mark a field as @deprecated. That way we can make it clear to apps using the API that this field should no longer be used. We can even include notes on how the client should migrate. This allows us to safely transition our API as requirements change, without the need to run multiple versions.
- Haskell
- Javascript (Node.js)
- Perl
- Python
- Ruby
- Java
- C++
- C#
- Scala
- Go
- Elixir
- Erlang
- PHP
- R
- Clojure
If project requirements dictate that we need to use a specific programming language, chances are we can easily build a GraphQL API with it. It’s amazing how much traction GraphQL has gained in the past 5 years.
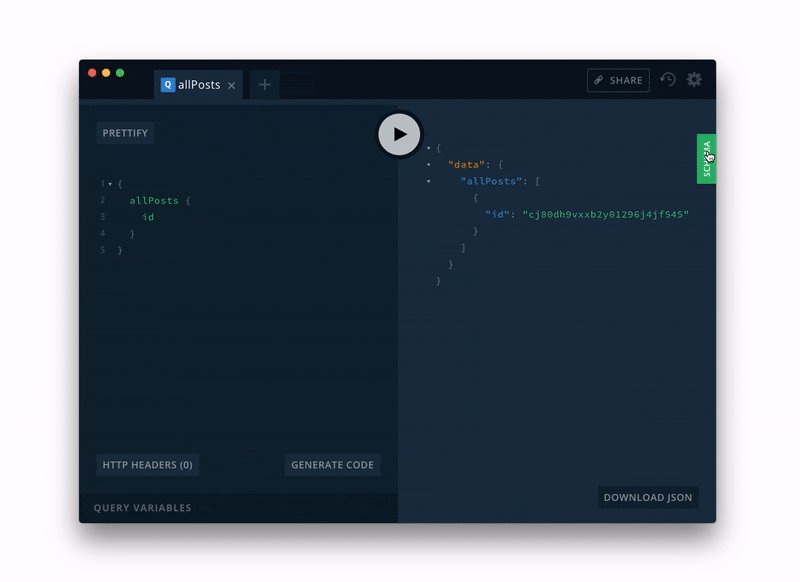
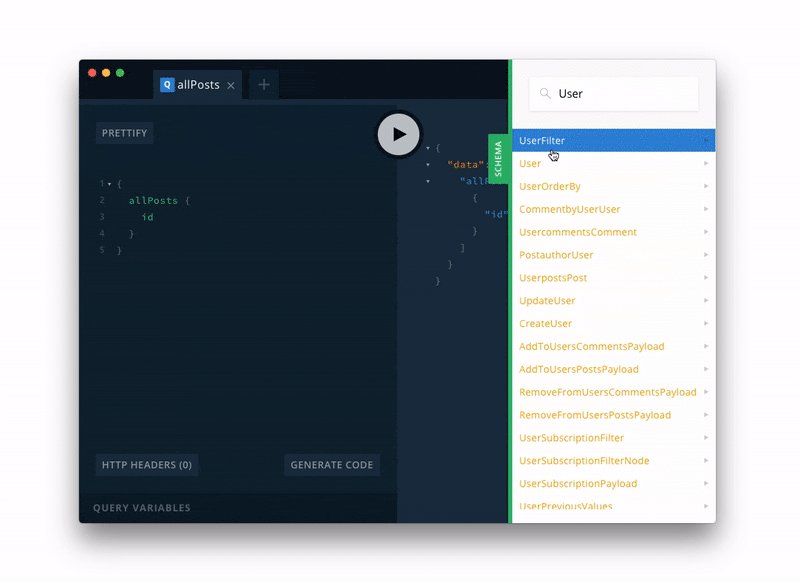
5. GraphQL Playground
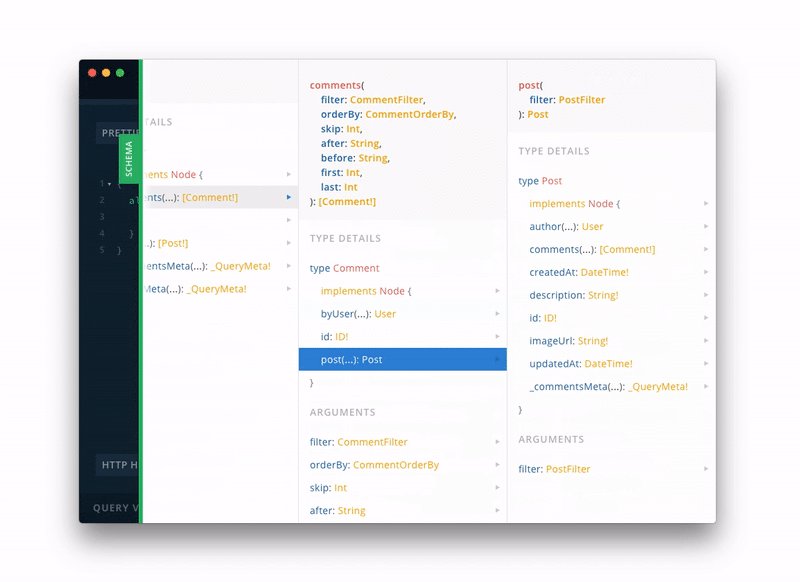
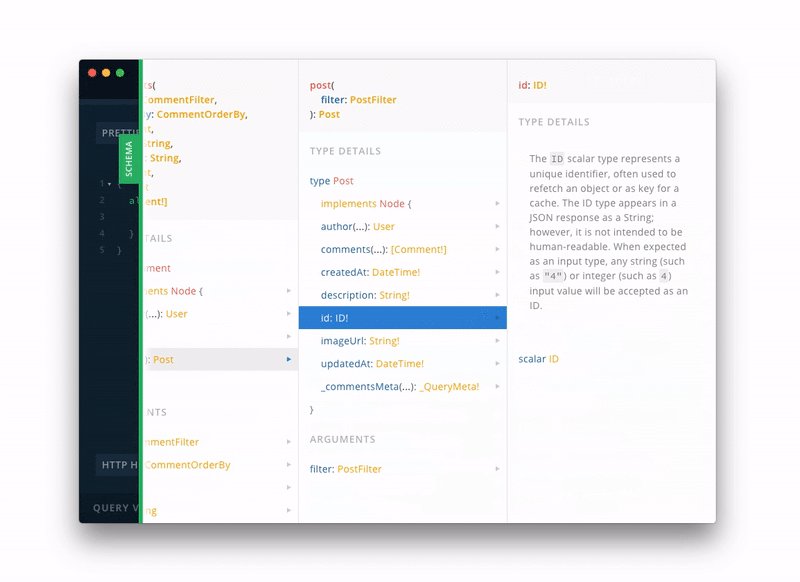
One of my personal favourites, as it contributes to a great developer experience. GraphQL Playground is a graphical, interactive, in-browser GraphQL IDE, created by Prisma and based on GraphiQL. You can use it to test out and perfect your GraphQL queries and mutations in complete isolation of your app. The interactive schema viewer makes it easy to build your query and is a breath of fresh air compared to cross-referencing API docs. It even supports GraphQL subscriptions, so you can view data sent in real-time via WebSockets.
I like to think of GraphQL Playground a bit like an online car configurator. It lets you test out all of the available options and tailor everything to your liking. That’s before you spend your hard-earned money, which in this case is spending your time building the app. Also, sometimes there’s so much going on in a large application that it’s hard to know if a bug you’re looking at is rooted in the query / mutation or the app itself. It’s simple to copy that query / mutation across to GraphQL Playground and confirm the culprit in a few seconds. This has saved me countless hours debugging applications over the years. 💪
GraphQL Playground also allows you to organise your queries / mutations into tabs. They are persisted in local browser storage. So, if you close your dev server, you can just pick up where you left off when you start it back up again.
So there you have it, 5 reasons we love building with GraphQL. It is one of many tools in our arsenal that enable us to build amazing digital products for our customers. If you have a project in mind, our team at Full Stack Industries would love to have a virtual chat with you.